반응형
안녕하세요 저번 글에서 dialogflow flask 서버를 이용해서 dialogflow에서 정해진 답변 말고
flask에서 action값 및 parameter 값으로 동적으로 답변을 할 수 있는 것을 배웠습니다.
이번 시간에는 client 채팅 창을 저희가 만들어 놓은 웹서버에 포함시키도록 하겠습니다.
방법은 두가지가 있습니다.
방법 1. dialogflow에서 제공

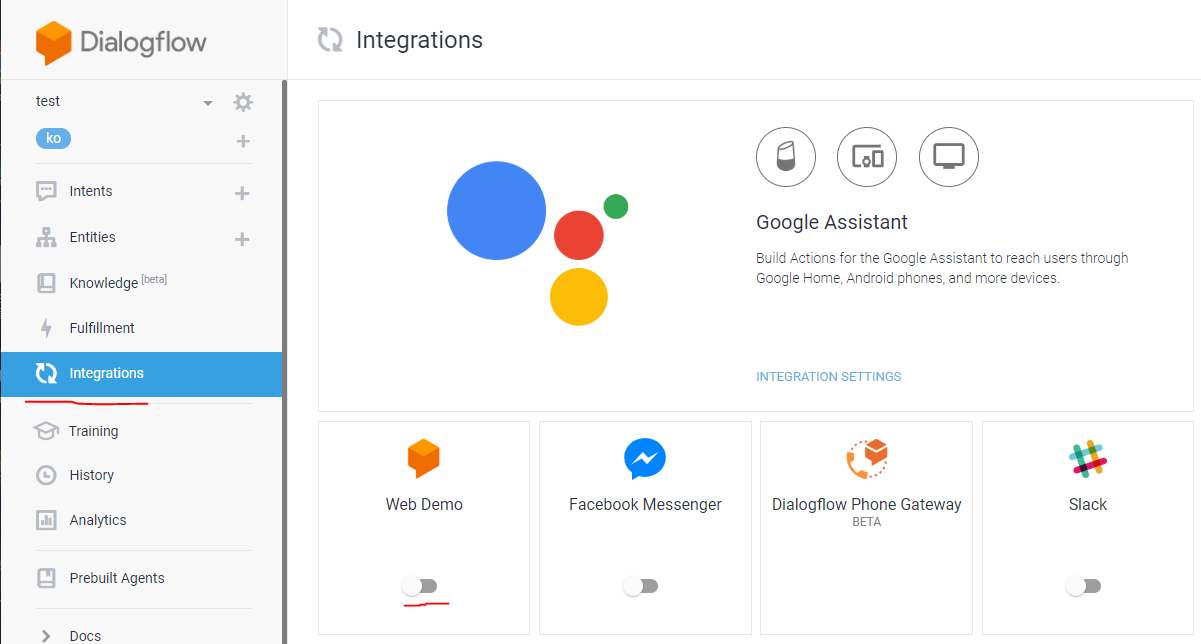
Integrations 들어가서 Web Demo 클릭하시면 됩니다.

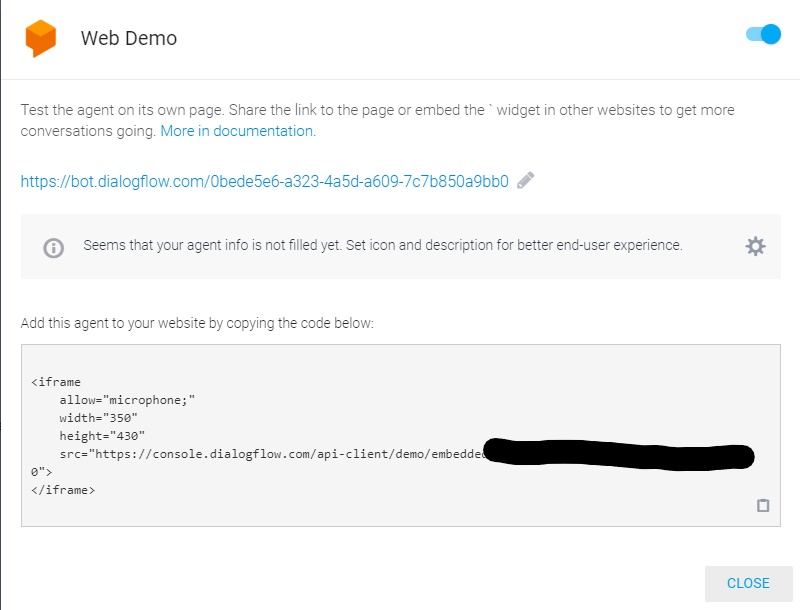
Web Demo 를 클릭하시면 새로운 모델 창이 뜨는데 iframe을 복사해서 사용하시면 됩니다.

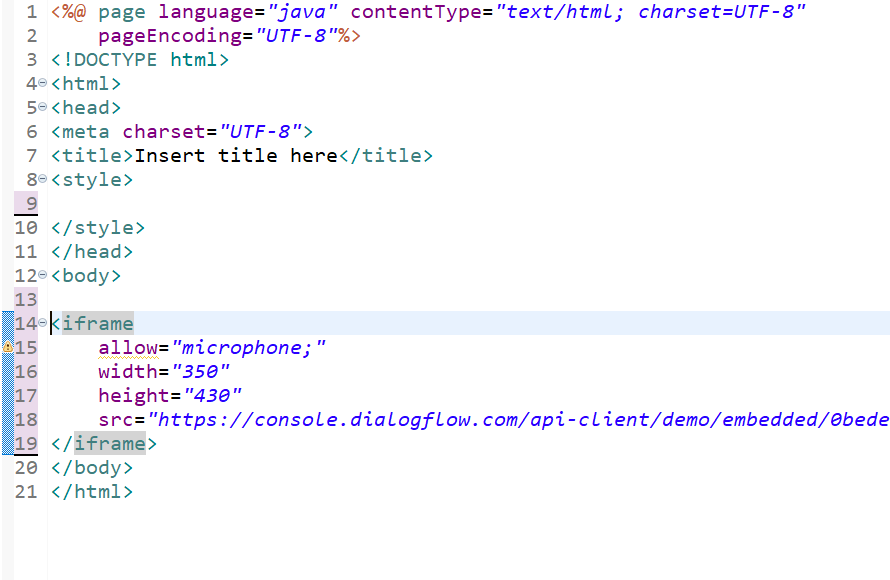
자신의 서버에 이렇게 붙여넣으시면 됩니다.

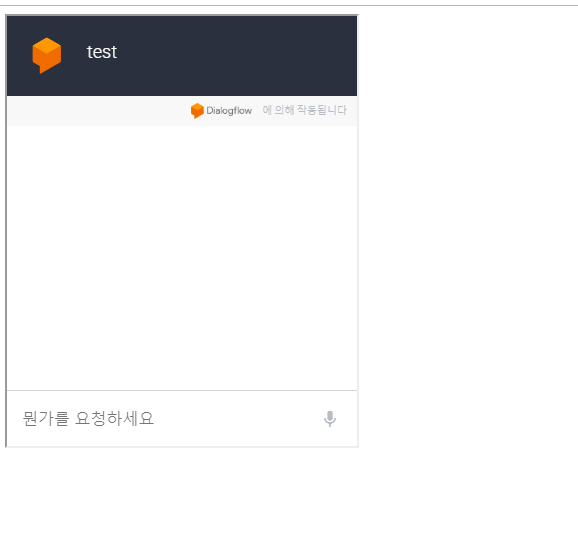
위 그림과 같이 사용하실수 있습니다.
<iframe>
</iframe>
iframe이란 단순히 외부 url를 새로운 창을 페이지에 띄워주는 공간이라고 생각하시면 됩니다.
방법 2. 직접 만들기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>API Example</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript">
var accessToken = "자신의토큰값"; // 자신의 토큰값
var baseUrl = "https://api.api.ai/v1/";
$(document).ready(function() {
$("#input").keypress(function(event) {
if (event.which == 13) {
$('.chatBox').append('<span class="userInput">' + $('input').val() + '</span><div style="margin:7px"></div><br><br>')
event.preventDefault();
let query = $('input').val()
$('input').val('')
send(query);
}
});
$("#rec").click(function() {
console.log($('input').val())
$('.chatBox').append('<span class="userInput" style="margin:3px">' + $('input').val() + '</span><div style="margin:7px"></div><br><br>');
$('.chatBox').scrollTop($('.chatBox').prop('scrollHeight'));
event.preventDefault();
let query = $('input').val()
$('input').val('')
send(query);
});
});
function send(query) {
var text = query;
$.ajax({
type: "POST",
url: baseUrl + "query?v=20150910",
contentType: "application/json; charset=utf-8",
dataType: "json",
headers: {
"Authorization": "Bearer " + accessToken
},
data: JSON.stringify({ query: text, lang: "ko", sessionId: "somerandomthing" }),
success: function(data) {
setResponse(data);
}
});
}
function setResponse(val) {
$(".chatBox").append('<span class="responseData" style="margin:3px">'+ val.result.fulfillment.speech + '</span><div style="margin:7px"></div><br><br>');
$('.chatBox').scrollTop($('.chatBox').prop('scrollHeight'));
}
</script>
<style type="text/css">
body { width: 280px; margin: 0 auto;height: 445px; border: 2px solid #1780E7;padding: 10px; margin:0; padding:0 }
.chatBox {
width: 280px;height: 355px;overflow: auto;
opacity: 0.9;
background-image: url( "배경이미지");
background-size: 280px 355px;
}
.chatheader {
width: 280px; height: 50px;
line-height: 45px;
background-color: #1780E7;
color: white;
}
.userInput{float: left; margin-left: 5px; margin-top:8px; border:3px solid #E6E6E6; border-radius: 5px; background-color: #E6E6E6; font-size:small; display:inline-block; max-width:230px}
.responseData{float:right; margin-right: 8px; margin-top:8px; border:3px solid #A9F5F2; border-radius: 5px; background-color: #A9F5F2; font-size:small; display:inline-block; max-width:230px}
#input { width: 220px; height:20px; border-radius: 5px;margin-top: 5px }
button { width: 43px; border-radius: 5px }
</style>
</head>
<body>
<div class ='chatheader'>
chatbot
</div>
<div class ='chatBox'>
</div>
<input id="input" type="text"> <button id="rec"><img src="${pageContext.request.contextPath}/버튼이미지"></button>
</body>
</html>
|
cs |
위 코드에 토큰값과 이미지 버튼 등을 변경하시고 자신의 코드를 삽입하면 됩니다.

이렇게 채팅을 사용하실수 있습니다.
반응형



